This post was updated 378 days ago and some of the ideas may be out of date.
上一篇利用element-ui写了一个登录页面,这一篇就来到后端写一下接口并进行对接,这样,一个前后端分离的小案例就算完成了,后端采用了springboot框架,可以参考我之前的博客,这篇就不一一赘述了,直接开始
实体类
User.java
package com.perfree.entiy;
public class User {
private String name;
private String pass;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPass() {
return pass;
}
public void setPass(String pass) {
this.pass = pass;
}
}
结果集
result.java
package com.perfree.common;
public class Result<T> {
//状态码
private Integer flag;
//信息
private String msg;
//结果集
private T data;
public Integer getFlag() {
return flag;
}
public void setFlag(Integer flag) {
this.flag = flag;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
}
controller
VueController.java,因为只是体验前后端分离项目,这里就不连接数据库了,直接对比,代码也懒得优化了,一堆重复代码,主要是前后端分离的体验,不多说,看代码
package com.perfree.controller;
import javax.servlet.http.HttpSession;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.perfree.common.Result;
import com.perfree.entiy.User;
@RestController
public class VueController {
@CrossOrigin(origins="*",allowCredentials="true")
@RequestMapping(value="/login")
public Result<User> login(HttpSession session,User user) {
Result<User> result = new Result<>();
if(user.getName().equals("perfree")) {
if(user.getPass().equals("123456")) {
result.setFlag(200);
result.setMsg("登录成功");
result.setData(user);
return result;
}
}
result.setFlag(500);
result.setMsg("登录失败");
return result;
}
}
@CrossOrigin为开启跨域支持,还有一个value值可写,代表白名单,就是说白名单的ip可自由访问,但是其他就不行 这样一个简单登录接口就完事了,我们回到前端项目
安装axios
axios是个啥?可以简单的理解为之前的ajax,具体可以看axios 终端或者cmd进入项目根目录
npm install axios -d
安装vue-axios
这又是个啥?简单的理解为axios的vue版
npm install vue-axios -d
安装qs
用来解析对象的
npm install qs -d
引入
修改main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui';
import Axios from 'axios';
import VueAxios from 'vue-axios';
//css
import 'element-ui/lib/theme-chalk/index.css';
//js
import routes from './js/router/routes.js'
Vue.use(VueRouter);
Vue.use(ElementUI);
Vue.use(VueAxios,Axios);
Axios.defaults.baseURL = 'http://127.0.0.1:8885';//默认链接
Axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';
Axios.defaults.withCredentials = true;//开启跨域
const router = new VueRouter({
//去掉链接中#号
mode:'history',
routes:routes
})
new Vue({
router,
el: '#app',
render: h => h(App)
})
修改Login.vue
<template>
<div id="login">
<el-form ref="user" :model="user" label-width="80px" class="login-form" :label-position="labelPosition" :rules="rules">
<el-form-item label="用户名" prop="name">
<el-input v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input v-model="user.pass"></el-input>
</el-form-item>
<el-button type="primary" @click="onSubmit('user')" class="submit-btn">登录</el-button>
</el-form>
</div>
</template>
<script>
import qs from 'qs'
export default {
name:"login",
data() {
return {
labelPosition: 'top',
user:{
name:"",
pass:""
},
rules: {
name: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
pass: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
}
};
},
methods:{
onSubmit(formName) {
var self = this;
self.$refs[formName].validate((valid) => {
if (valid) {
self.axios.post('/login', qs.stringify({
name:self.user.name,pass:self.user.pass
}))
.then(function (response) {
var result = response.data;
if(result.flag == 200){
self.$router.push('/foo');
}else{
self.$message({
message: result.msg,
type: 'error'
});
}
})
.catch(function (error) {
alert("error");
});
}
});
}
}
}
</script>
<style>
.login-form{
width: 400px;
}
.submit-btn{
width: 100%;
}
</style>
当登录成功会跳转至我们之前写的foo页面,失败会提示失败信息
运行
npm run dev
访问http://localhost:8081/
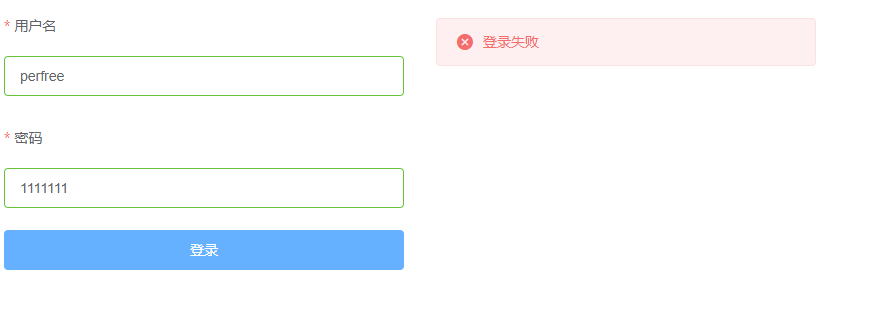
输入用户名密码进行登录成功跳转至我们的foo页面,接下来测试下错误的密码 提示登录失败,没问题~简单的前后端分离案例就算是结束啦,另外,前后端分离项目肯定是要有api管理平台的,推荐eolinker
提示登录失败,没问题~简单的前后端分离案例就算是结束啦,另外,前后端分离项目肯定是要有api管理平台的,推荐eolinker


参与讨论